La landing page, qui désigne la page sur laquelle arrive un internaute après avoir cliqué sur un lien, est un point important de toute stratégie digitale. Comment bien la construire?

(traduit de l’anglais, article disponible ici, écrit par Larry Alton)
Bien qu’il n’y ait probablement pas de formule parfaite pour construire une landing page parfaite, il est néanmoins vrai que l’on retrouve des points communs dans toutes les pages qui ont un fort taux de conversion. Si vous voulez que votre landing page soit performante, alors n’oubliez pas d’intégrer les 4 éléments suivants lors de la construction de la page:
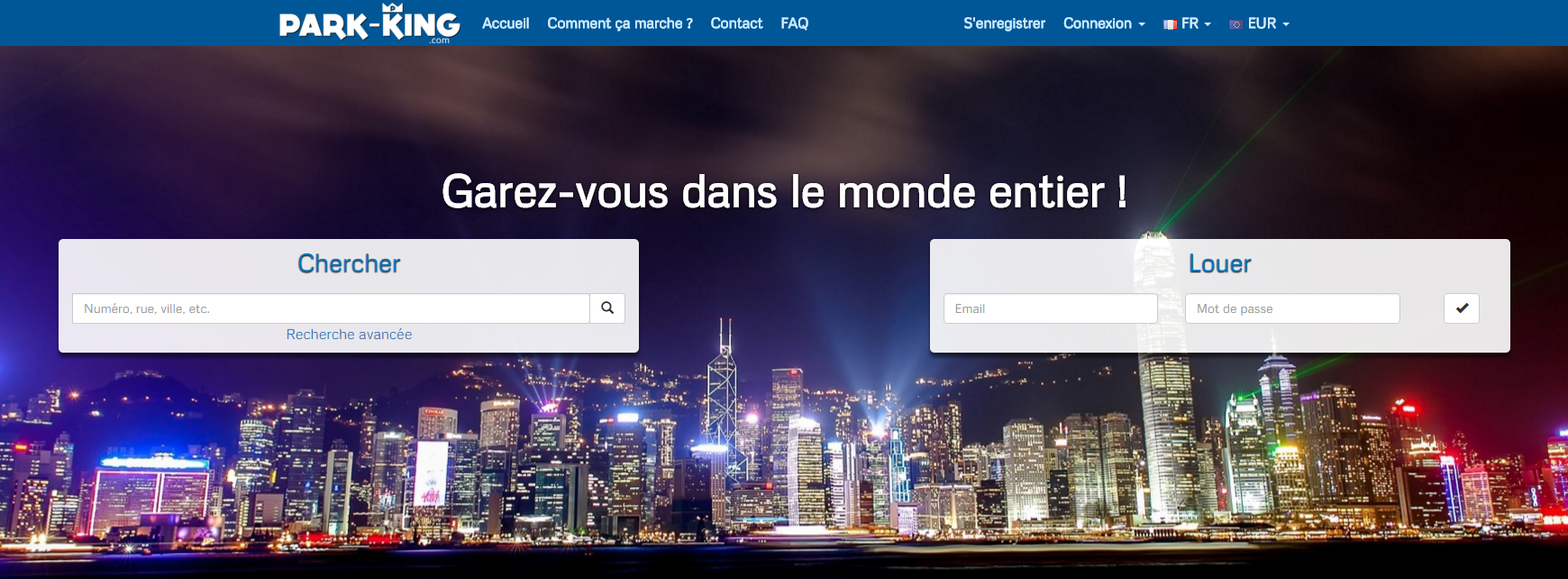
1. Des images haute définition
En 2016, l’utilisation de visuels et images en haute définition est devenu indispensable en content marketing (marketing de contenu), Je vous invite à lire ces statistiques (ou celles là en anglais) si vous n’êtes pas convaincus 🙂
Voici un résumé des plus intéressantes:
- Des recherches ont trouvé que les visuels en couleur augmentent jusqu’à 80% l’envie du lecteur de lire la suite
- Si on associe une image pertinente avec les informations auditives qu’entendent les utilisateurs, les chances pour qu’ils retiennent l’information pendant au moins 3 jours passent de 10 à 65%
- Le contenu avec des images pertinentes a jusqu’à 94% de vues en plus que le même contenu sans image
- Le contenu visuel a 40 fois plus de chances d’être partagé sur les réseaux sociaux que tous les autres types de contenu
Comme vous pouvez le voir, avoir des visuels adaptés et des images HD est indispensable pour améliorer votre content marketing et engager votre segment cible. Ça s’applique donc également à votre landing page!
Voyons un exemple: regardez cette landing page de Luxury Estates International. La première chose que vous remarquez sont les images attirantes, vives du diaporama en haut de la page. En voyant ces images, on a tout de suite le sentiment d’être sur une page de haute qualité.
Du coup, une mauvaise landing page serait une page qui notamment manquerait d’images de qualité (quelques exemples ici, même si les images ne sont pas le seul problème). Quand on clique sur ce genre de pages, on ne ressent pas de sentiment de bien-être, une impression générale positive et agréable. Plutôt le contraire en fait, et on se sent parfois même confus, perdu, voire déçu.
La morale de l’histoire? Utilisez des images de grande qualité sur vos landing pages. Haute résolution, originales, attirantes et pertinentes.
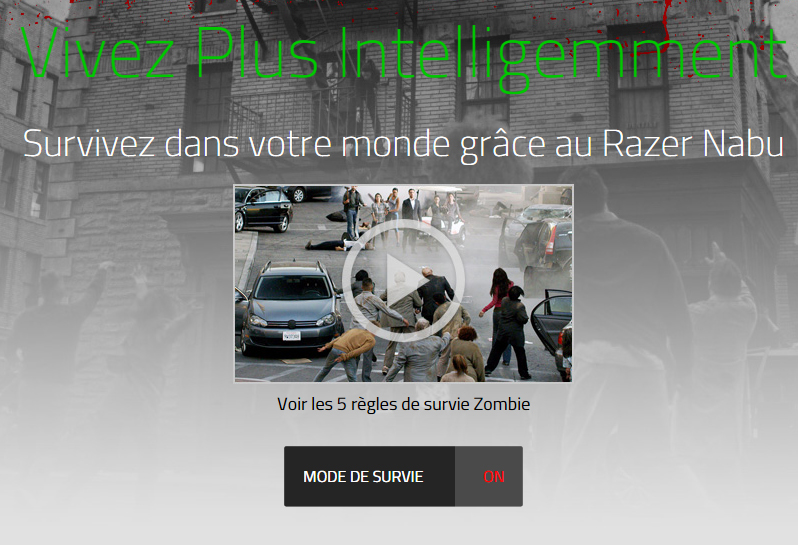
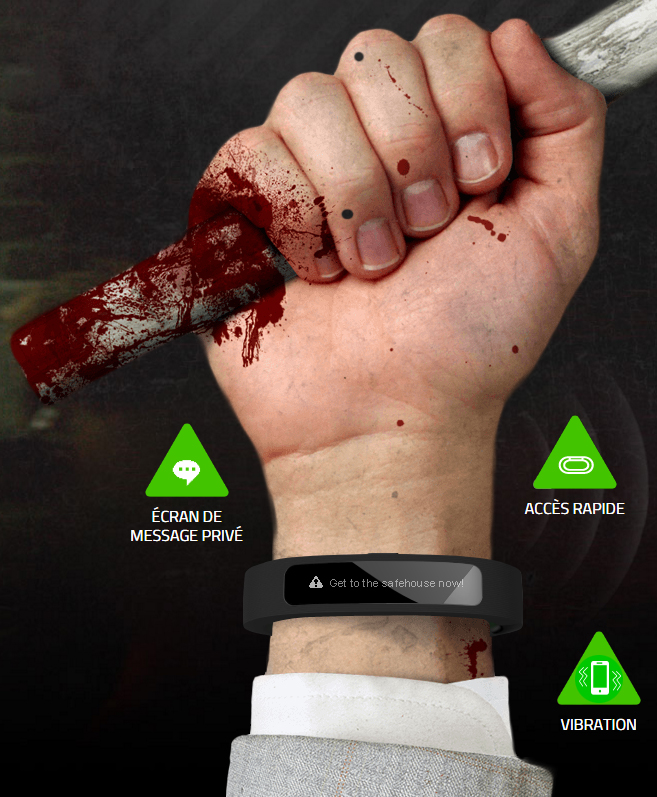
2. Un CTA clair et précis.
Dès que vous entendez quelqu’un se plaindre que sa landing page a un mauvais taux de conversion, vous devriez tout de suite lui demander: « quel est votre CTA (Call To Action, appel ou incitation à l’action)? Et l’avez-vous testé? »
Dans la plupart des cas, le CTA a été mis après coup au hasard sur une page, et c’est ça le problème. Le CTA doit au contraire être la raison d’être d’une page, qui doit être construite autour et non le contraire!
Quelques suggestions:
- Utilisez un vocabulaire d’action. Un appel à action fort utilise toujours un vocabulaire adapté. Dans l’idéal, il faudrait provoquer des réactions rapides, et donc utiliser des phrases familières que les visiteurs reconnaîtront tout de suite. Vous pouvez essayer des mots tels que commencez, arrêtez, augmentez, développez, maintenant, dépêchez-vous, découvrez, économisez, aujourd’hui, cette offre se finit dans…
- Faites attention à vos visuels. Encore une fois, les visuels sont les éléments les plus importants! Votre appel à action doit être très visible et mis en avant. Dans la plupart des cas, vous pouvez utiliser des boutons colorés et des couleurs contrastées pour faire ressortir votre appel à action.
- La taille compte! Un des éléments le plus oublié lors de la construction d’une page est la taille, alors que c’est un point très important de la structuration. En fait la clé est d’avoir un appel à action suffisamment gros pour ressortir, mais sans surcharger le lecteur. Il est vrai qu’il n’y a pas de règle universelle concernant la page, c’est particulier à chaque cas, il vous faudra donc faire de nombreux ajustements.
- N’oubliez pas l’emplacement. Très souvent, les visiteurs parcourent une landing page en suivant un chemin en forme de F ou de Z. Ceci dit, il est généralement conseillé de mettre votre CTA en haut à gauche ou en bas à droite, cela permet d’engager votre utilisateur au tout début ou à la fin de leur parcours de consommation.
Lorsque vous concevrez le design de votre prochaine landing page, mettez cet élément en haut de vos priorités: reléguer pour plus tard est sans aucun doute l’un des meilleurs moyens de ruiner votre landing page.
3. Des témoignages de confiance
Ces témoignages sont un composant indispensable à n’importe quelle stratégie de marketing digital, et plus encore pour des landing pages. « Quand quelqu’un atterrit sur votre landing page, ils ne savent pas si votre offre vaut le coup ou pas: cela vous donne l’opportunité de les impressionner grâce à des témoignages de clients, des tweets qu’on aura intégré à la page et ainsi de suite » a écrit Lindsay Kolowich, chargée de marketing chez Hubspot.
Elle continue en disant « s’ils voient que d’autres gens qui ont profité de cette offre en parlent de manière positive, ils auront tendance à avoir une vision positive également, et sont donc plus enclins à remplir votre formulaire et devenir un lead. »
Du coup, comment utiliser ces témoignages à votre avantage?
Il vous faut regarder les différents types de témoignages que vous possédez: cela peut être des témoignages directs de clients, des citations type livre d’or mais aussi des des études de cas, des certifications ou des statistiques. Chaque page est différente, mais nous vous conseillons d’inclure au moins un type de témoignage sur chaque landing page.
4. Une mise en page et un flow clair
Bien que les points précédents soient indispensables, ils ne suffiront pas pour convertir vos visiteurs si votre site n’a pas une mise en page claire et un flow efficace. De même qu’il y a des formats d’articles de blog plus efficients que d’autres (les listes, les tests de produits, les tutoriels…), les landing pages ne sont pas en reste. Vous vous souvenez qu’on a parlé de chemin de lecture en F ou Z?
Voilà un point sur lequel vous devez vraiment prendre le temps de réfléchir, de penser stratégiquement à la manière dont vos visiteurs « consomment » votre contenu et ainsi organiser les différents éléments qui composent votre page de manière à maximiser la lecture.
Voici un bon exemple: cette page de WebDAM présente un titre clair en haut à gauche, un questionnaire rapide d’inscription à droite, le contenu clé au milieu, et divers témoignages de confiance en bas.
On apprend beaucoup de ce genre d’exemple, prenez votre temps pour déterminer ce qui sera efficace pour votre page.
Mettre tout ça ensemble
La magie des landing pages est que malgré ces points en commun, il n’en existe pas 2 semblables!
Bref, les clés du succès pour développer votre business en 2016 et après sont vos visuels, appels à action, témoignages et mise en page, ne l’oubliez pas!