Qu’est-ce que la souveraineté des données ?
La souveraineté des données est l’ensemble des mesures visant à contrôler la détention et l’utilisation des données des individus, des organisations ou même des pays.
Dans un contexte de révolution numérique, le traitement des données numériques est un enjeu important et de ce fait, réglementé. Entre protection, chiffrement, transmission et stockage, les données numériques sont soumises aux lois du pays où elles se trouvent et, en Europe encadrées par le Règlement Général sur la Protection des Données (RGPD).
La souveraineté des données est également associée à la gouvernance des données et au cloud computing : La gouvernance des données garantit une utilisation efficace et efficiente des informations, pour permettre aux entreprises d’atteindre leurs objectifs. Cela garantit que les rôles relatifs aux données soient clairement définis et que les responsabilités soient comprises et acceptées par tous dans l’organisme. Un cadre de gouvernance des données bien établit couvre les rôles et responsabilités stratégiques, tactiques et opérationnels.
Le Règlement Général sur la Protection des Données (RGPD)
Le RGPD est entré en vigueur le 25 mai 2016 et est le résultat d’années de débats et de négociations entre le secteur privé, la société civile et les responsables politiques de l’UE. Ce règlement européen vient compléter la Loi française Informatique et Libertés de 1978.
Le RGPD responsabilise les organismes publics et privés européens qui traitent leurs données. Pour cela, le processus de traitement de données doit avoir un objectif ou une finalité légale et légitime en rapport avec l’activité professionnelle de l’organisme détenant ces données. Ainsi, la collecte ou le traitement de données personnelles ne peut être effectué à titre hypothétique si l’organisme estime que cela peut lui être utile un jour.
Le RGPD permet de développer l’activité numérique au sein de l’UE en se fondant sur la confiance des utilisateurs. Dès lors qu’un organisme traite des données personnelles, elle se doit de respecter le RGPD en appliquant des principes précis.
Kreatys, pour reprendre le contrôle de vos données !
Les enjeux de propriété et de sécurité des données d’entreprises sont devenus stratégiques : à qui appartiennent les données ? Où sont-elles ? Comment les utiliser ? Il est facile de multiplier les fournisseurs de solutions numériques qui ne communiquent pas entre eux. Malheureusement, tout cela génère de la frustration pour les employés et les clients.
En réponse à ces problématiques, KREATYS propose des solutions ouvertes et sur-mesure qui permettent aux entreprises de reprendre le contrôle de leurs données :
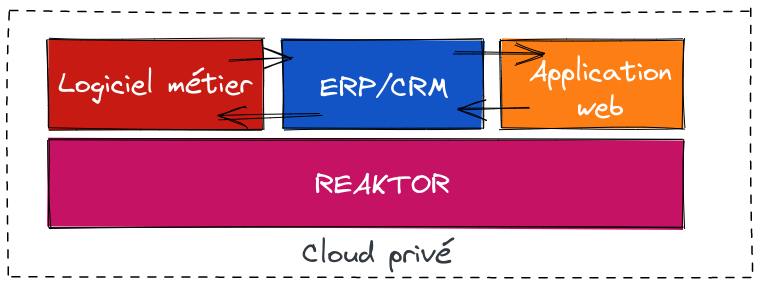
REAKTOR : une plateforme pour maitriser totalement vos données
Le fruit de notre expérience client : Reaktor est née de l’accumulation de nos expériences dans le domaine des technologies du numérique. Plus de 20 années aux côtés de nos clients ont rendu possible la mise en place de cette plateforme technique adaptée et adaptable. C’est le socle sur lequel s’articulent toutes nos solutions : ERP, CRM, reporting et BI, applications web, logiciels sur mesure, . Contrairement à un cloud public, le fonctionnement de cette plateforme vous assure une propriété et une maitrise intégrale de vos données. Tout est sous contrôle.

ERP & CRM : des solutions pour mettre en valeurs vos données
Le numérique est devenu un atout indispensable pour toute entreprise. Le logiciel de gestion intégré (ERP) et le logiciel de gestion de la relation client (CRM) doivent être maitrisés : chez KREATYS nous avons puisé le meilleur dans le monde des solutions ERP et CRM et y avons ajouté notre vision éthique et simplifiée. 2 solutions pour (re)prendre le contrôle du numérique et de vos données dans votre entreprise :
- Dolibarr + Helys
- Odoo

Reporting & BI : piloter votre entreprise grâce à vos données
La transformation numérique offre des possibilités de croissances démultipliées. Ainsi, cela rend possible la récolte de millions de données utiles pour le pilotage de l’entreprise. Nous allons collecter, analyser et faire parler les datas qui sont importantes pour vous et développer ensemble un tableau de bord décisionnel (BI) sur mesure qui correspond à vos métriques de performance.