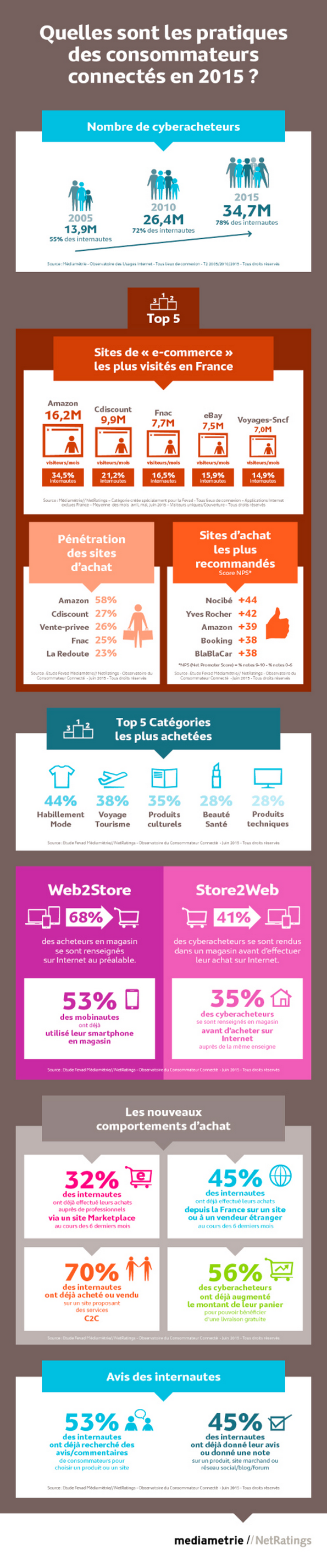
Infographie réalisée par médiamétrie sur les pratiques des consommateurs internautes français vis à vis des sites e-commerce en 2015.
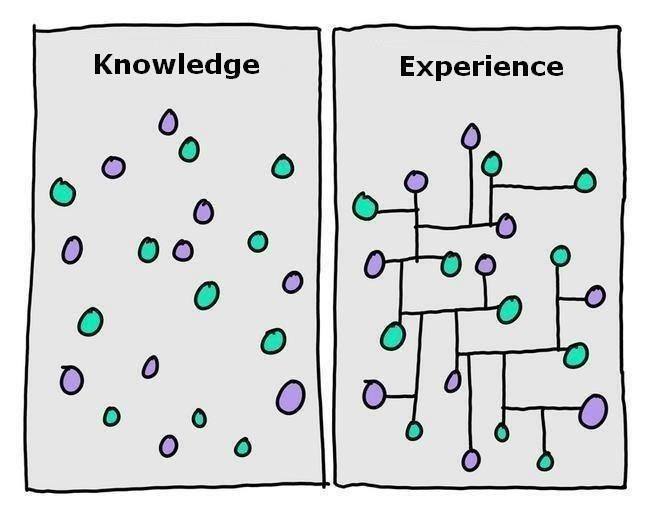
Connaissance ou expérience
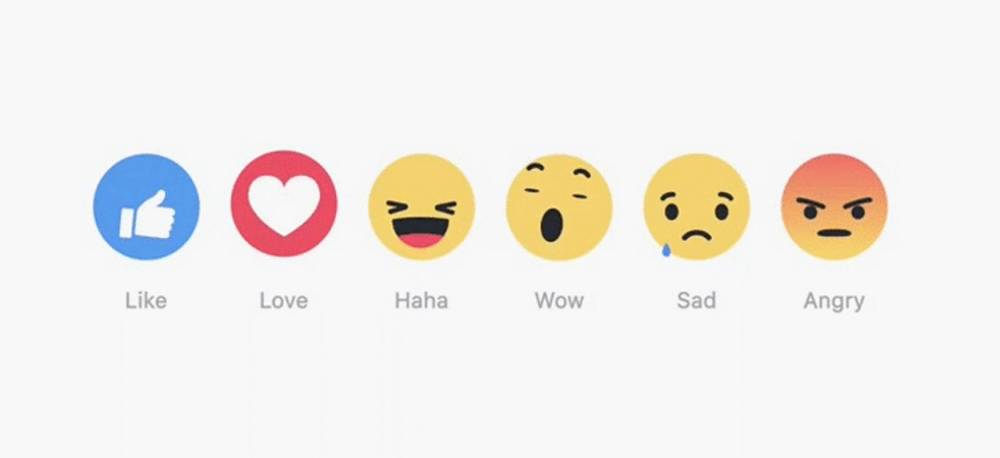
Facebook et vos émotions
Si vous utilisez Facebook, peut-être vous êtes vous aperçus hier d’un important changement…

Et oui, l’iconique « j’aime » (« like » en anglais), s’est trouvé 5 nouveaux compères: j’adore, haha, wow, triste et en colère.
Le pouce bleu est emblématique de Facebook et a popularisé les mentions « j’aime » disponibles maintenant sur à peu près n’importe quel contenu sur Internet, mais n’était pas toujours adapté: par exemple lors d’annonces d’événements tristes on ne pouvait compatir qu’en « aimant » la publication. Pas très approprié et peu délicat. Facebook entend donc y remédier en nous proposant ces nouvelles « émotions », qui sont accessibles en restant appuyé sur le bouton like (sur ordinateurs et smartphones).
► UX design, UI design, qu’est-ce que c’est?
UI et UX design sont 2 termes que l’on croise beaucoup ces temps-ci.
Ça parle de quoi?

Prenons donc la situation suivante: vous voulez développer un site internet pour votre nouveau projet de, disons, découverte de nouveaux artistes et mise en vente de leur œuvres sous forme de posters, tasses à café etc.
Vous décidez donc de faire appel à une entreprise de création de sites internet, et on vous parle d’UX, d’UI…
Déjà, expliquons ces acronymes pas forcément évident.
UX vient de l’anglais User eXperience, et UI, User Interface, user signifiant utilisateur, ces termes étant utilisés dans le cadre de création de logiciels, ou de sites internet par exemple.

L’UX désigne donc l’expérience générale que l’utilisateur a en se servant de votre logiciel/en visitant votre site, et il faut y réfléchir presque dès le début du projet.
En définissant l’UX, vous décidez des différentes stratégies concernant le contenu, comment suivre les axes de communication et l’image de marque que vous avez défini en amont, le chemin que vous voulez que le visiteur suive dans votre site.
Concrètement, établissez l’architecture et les fonctionnalités, notamment en fonction de tous les types de visiteurs qui vont utiliser ce site: les artistes, les clients… Pour ces derniers, comment les utilisateurs ont accès aux produits, doit-on leur faire créer un profil? Pour les artistes, désirez-vous que les créateurs puissent avoir un profil personnel? Qu’ils puissent vous soumettre des oeuvres directement depuis leur compte?
Sans oublier de faire la même chose pour vos produits: quels produits mettre en ligne? Quelle description devriez-vous inclure pour chaque produit?
Bien sûr, vous devez également définir l’ambiance de votre site: comment trouver le bon compromis entre l’ambiance un peu galerie d’art et une boutique en ligne? Comment organiser mon site, quelles catégories, quelle page d’accueil? Vous pouvez choisir de commencer par un diaporama (slider) de photos haute qualité des œuvres ayant eu le plus de succès; ou choisir d’exposer directement des produits mis en scène avec des prix très attractifs… En fonction de ce que vous souhaitez montrer à vos visiteurs.
Cela inclut également les prototypes de votre site, à tester sur les tous les différents terminaux que vous aurez choisi (n’oubliez pas qu’aujourd’hui, un site non responsive, c’est à dire qui s’adapte à tout appareil et taille d’écran, sera moins bien classé par Google!), ainsi que les tests utilisateurs, pour vérifier l’utilisabilité du site.
Bref tout cela est à étudier et à définir tôt dans le projet.
L’UI quant à elle est en fait une partie de l’UX. Bien que l’interface soit souvent la première chose à laquelle on pense, particulièrement quand on conçoit un site, cela vient après une définition de l’expérience que l’on veut proposer à nos futurs utilisateurs.
L’UI est la partie visuelle, créative: cela inclut la définition du design visuel du site, comme par exemple les couleurs, la typographie…
Si vous avez décidé d’opter pour un slider photo sur la page d’accueil, vous pouvez ensuite décider de quelles photos choisir; à quelle taille elles apparaîtront et quelle transition il y aura entre chaque.

En conclusion, l’UX désigne l’expérience générale que vous voulez offrir à vos visiteurs/utilisateurs, et l’UI est la partie visuelle de la réalisation de l’UI.
Les 2 sont importantes, mais attention à ne pas se focaliser trop sur l’UI, qui est plus concrète mais n’intervient qu’assez tard dans le projet, sous peine de se retrouver avec des pelouses complètement piétinées!